Establishing an API Connection with .NET (C#)
Getting Started
To start your integration with ZeroKey, you’ll need to connect to the Spatial Intelligence Platform (SIP) API. Here’s how to begin:
Go to the ZeroKey API webpage and navigate to the .NET section under Get Started. The following link will direct you to this page: https://api.zerokey.com/v3#section/Get-Started/.NET-(C)
Download and install the Blazor app in your Visual Studio.
Install the NuGet packages from the NuGet package manager.
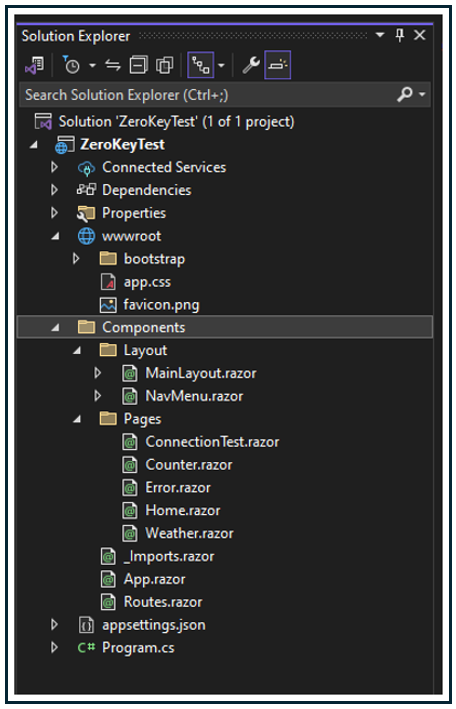
Create a new .razor file under the Pages folder and name it ConnectionTest.razor.

Copy and paste the code located under .NET (C#) on ZeroKey’s API page.
Open the NavMenu.razor file under the Layout folder and insert the following code:
<div class="nav-item px-3"><NavLink class="nav-link" href="connectionTest"><span class="oi oi-list-rich" aria-hidden="true"></span> Connection Test</NavLink></div>

Editing the Code
Once you have your script ready, you can proceed to edit the .NET (C#) code.
First, locate the placeholders for the API host. Replace every
{API Host Here}line with the IP address of the Edge Compute Device (ECD).For example:
// Request OAuth tokenvar oauthTokenResponse = awaithttpClient.PostAsync("http://10.22.74.129:5000/v3/auth/token",new StringContent(authDataJson, Encoding.UTF8,"application/json"));var oauthTokenJson = awaitoauthTokenResponse.Content.ReadAsStringAsync();var oauthToken =JsonConvert.DeserializeObject<AuthResponseData>(oauthTokenJson);In this case, the IP address is 10.42.0.1.
Find the
var authDataJson. Replace the placeholders for the username and password with these credentials, respectively:LocalAdmin,DefaultSecret.The code in the ZeroKey API webpage looks like the following:
var authDataJson ="{\"grant_type\":\"client_credentials\",\"auth_id\":\"{YOUR USERNAME}\",\"auth_secret\":\"{YOUR PASSWORD}\"}";Replace Your Username and Your Password with the following credentials. The revised code should look like the following:
var authDataJson ="{\"grant_type\":\"client_credentials\",\"auth_id\":\"LocalAdmin\",\"auth_secret\":\"DefaultSecret\"}";
Note: Ensure to use LocalAdmin as your username and DefaultSecret as your password.
Running the .NET (C#) application
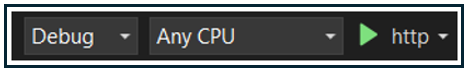
In Visual Studio, open the dropdown menu beside the Launch button. Select “your_project_name” Debug Properties.
In the APP URL section, change the address from https to http.

Click the Play button next to http.
The browser will then open.
If no errors occur, you’ll see
LOCATION_RAW_UPDATEmessages in the text blocks, indicating that the connection is successful.If you do not receive an error, ensure that the entries for the IP address and credentials are correct and retry running the script.
